Do you find 3D lettering tricky and time-consuming? In today’s tutorial, we promise to change that perspective. We are sharing the step-by-step process we use to warp some awesome patterns around the letters to give a better dimension to the whole piece. Let’s draw 3D letters in Procreate using one point perspective with bonus tips and tricks. Let’s dive in!
Date: 30th of March 2020
Est Read Time: 10 mins
Do you find 3D lettering tricky and time-consuming? In today’s tutorial, we promise to change that perspective. We are sharing the step-by-step process we use to warp some awesome patterns around the letters to give a better dimension to the whole piece. Moreover, as you know how much we love sharing free resources with you, today’s today’s tutorial contains 3 free patterns from our latest set The Essential Pattern Brush Toolkit. A super special set we’ve created together with the talented designer Candice Baldwin.
Let’s draw 3D letters in Procreate using one point perspective with bonus tips and tricks. Let’s dive in!
TOOLS TO START THIS TUTORIAL
- iPad Pro (You can use any iPad as long as it supports the Procreate App)
- Procreate Software
- Apple Pencil (or any other compatible stylus)
- The Essential Pattern Brush Toolkit for Procreate
PS. If you don’t have our latest product “The Essential Pattern Brush Toolkit for Procreate”, try out the Free Sample Set in our Freebie Treasury available for our awesome community newsletter subscribers.
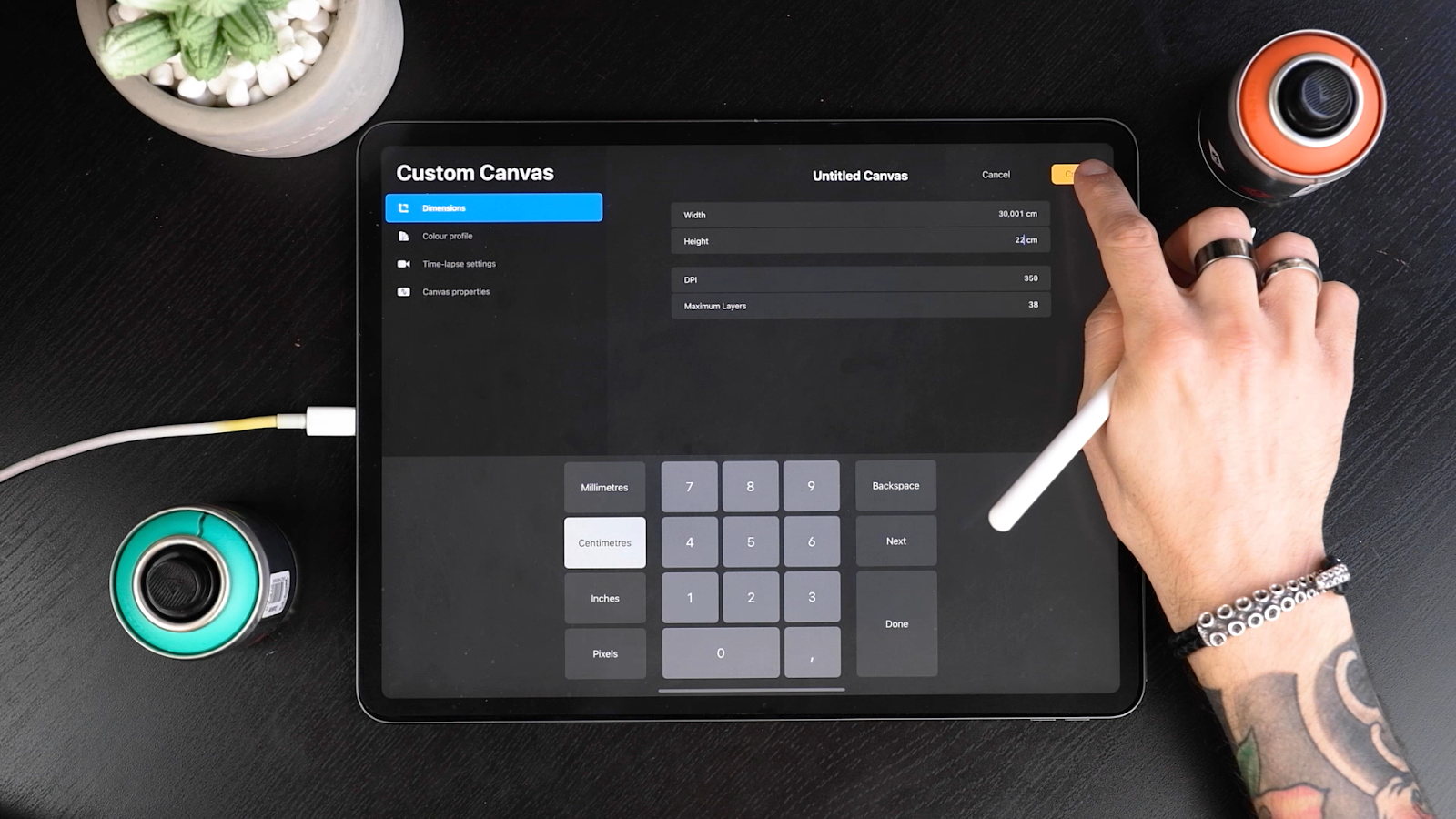
STEP 1: SET UP A CANVAS
Let’s begin by creating a canvas with dimensions 30 cm x 22 cm canvas at 350 dpi. We chose this canvas size so because it covers most of the screen. Also, for this lettering piece, you will require at least 35 layers.

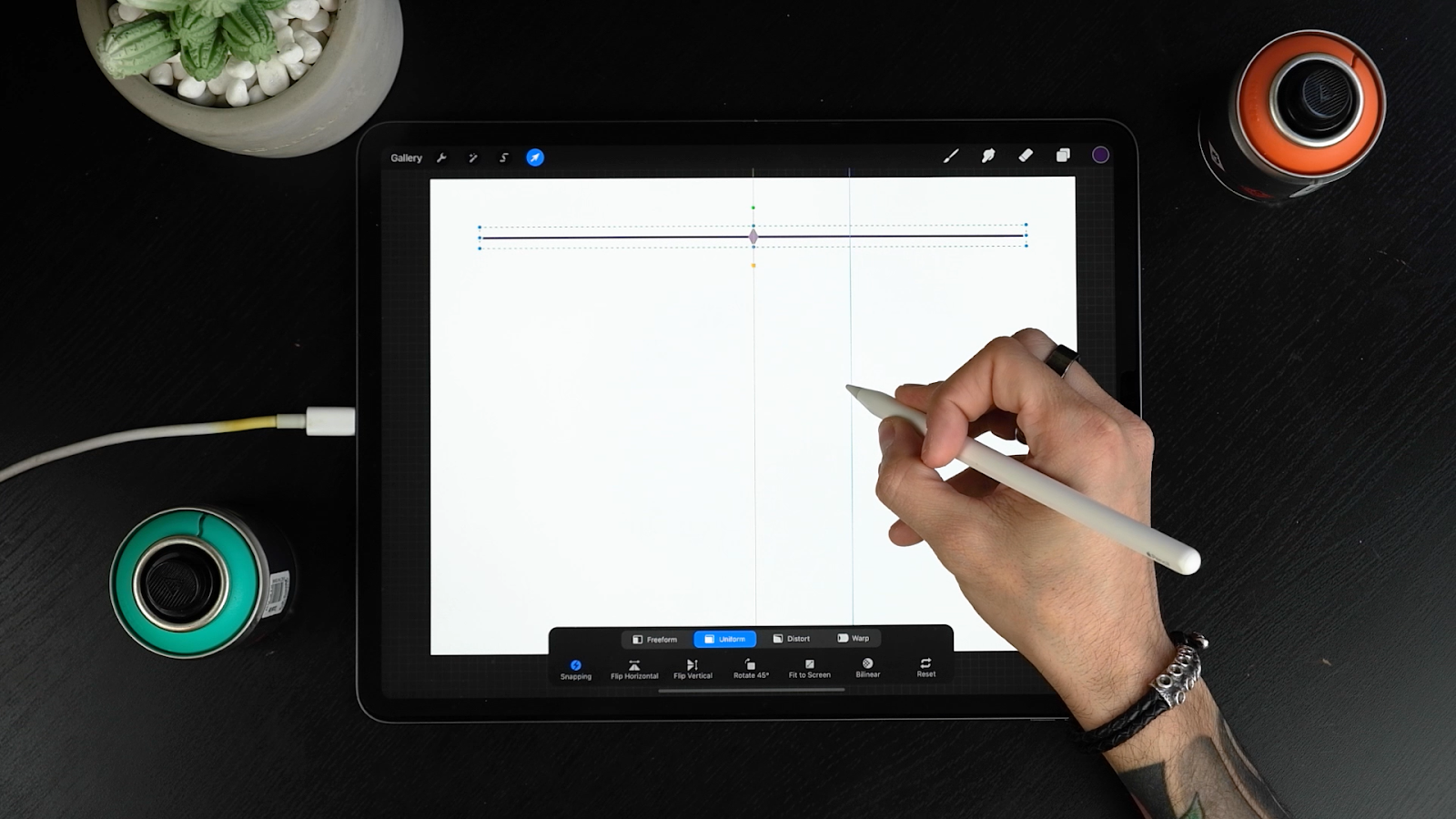
STEP 2: CREATE GUIDELINES
- To create guidelines, draw a horizontal line. For this tutorial, we have used a composition line from The Slayout Lettering Masterclass, one of our previous sets which you be found in our freebie collection.

- Next, align the line in the center using the transform tool. The composition line chosen for this tutorial has a feature i.e. it has its own centre which is helpful for the next steps. Alternatively, draw a line and find its centre manually.
- Add a vertical line in the center. This provides a better understanding of where the centre is while you draw our letters.
- Pinch together Layer 1 and Layer 2 and lower their opacity.
- Lastly, on a new layer, select a new color and a pencil of your choice. Draw rough circles that will indicate where the letters will be positioned. This’ll help you understand the space each letter will need.

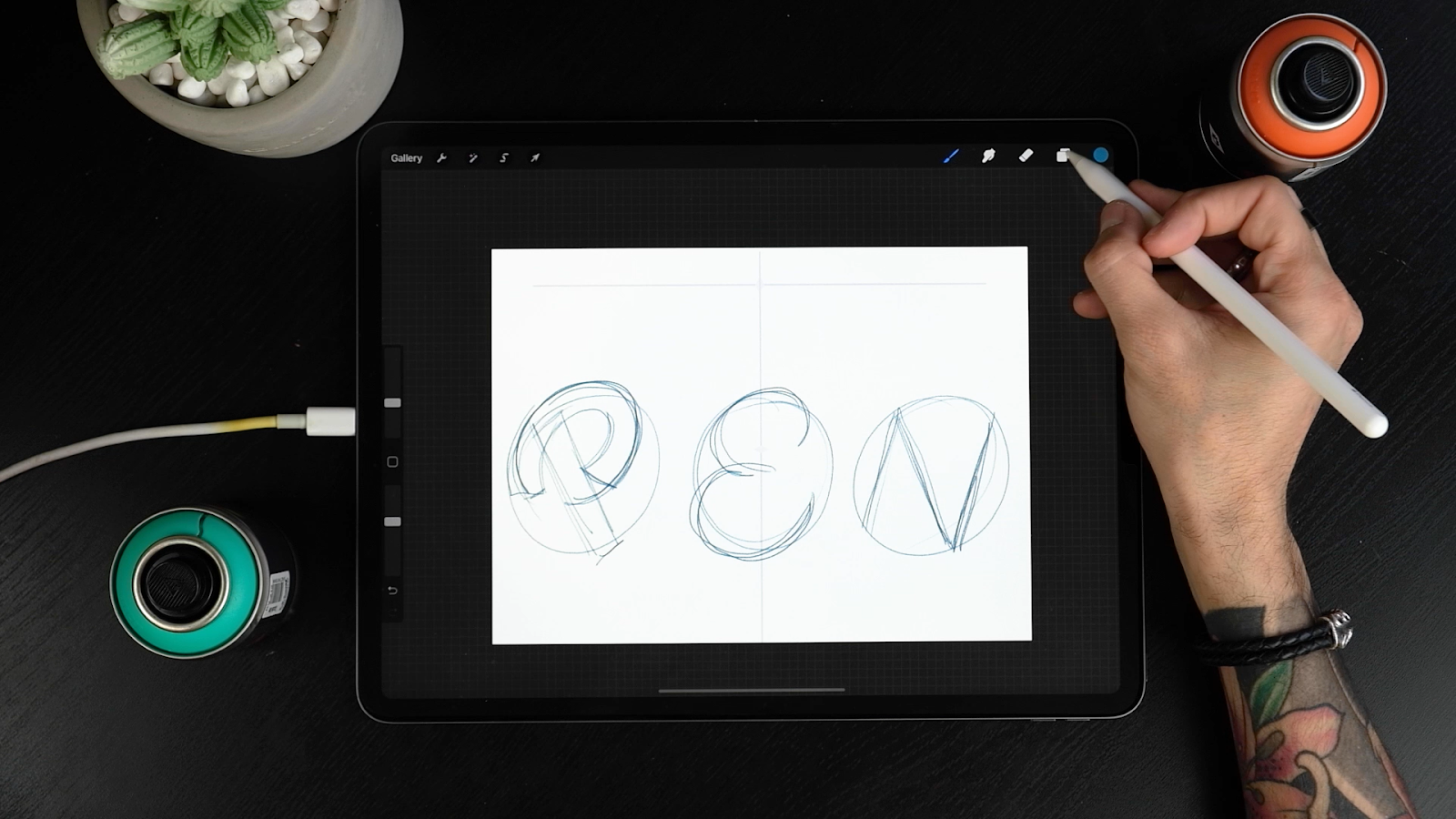
STEP 3: SKETCH THE LETTERS
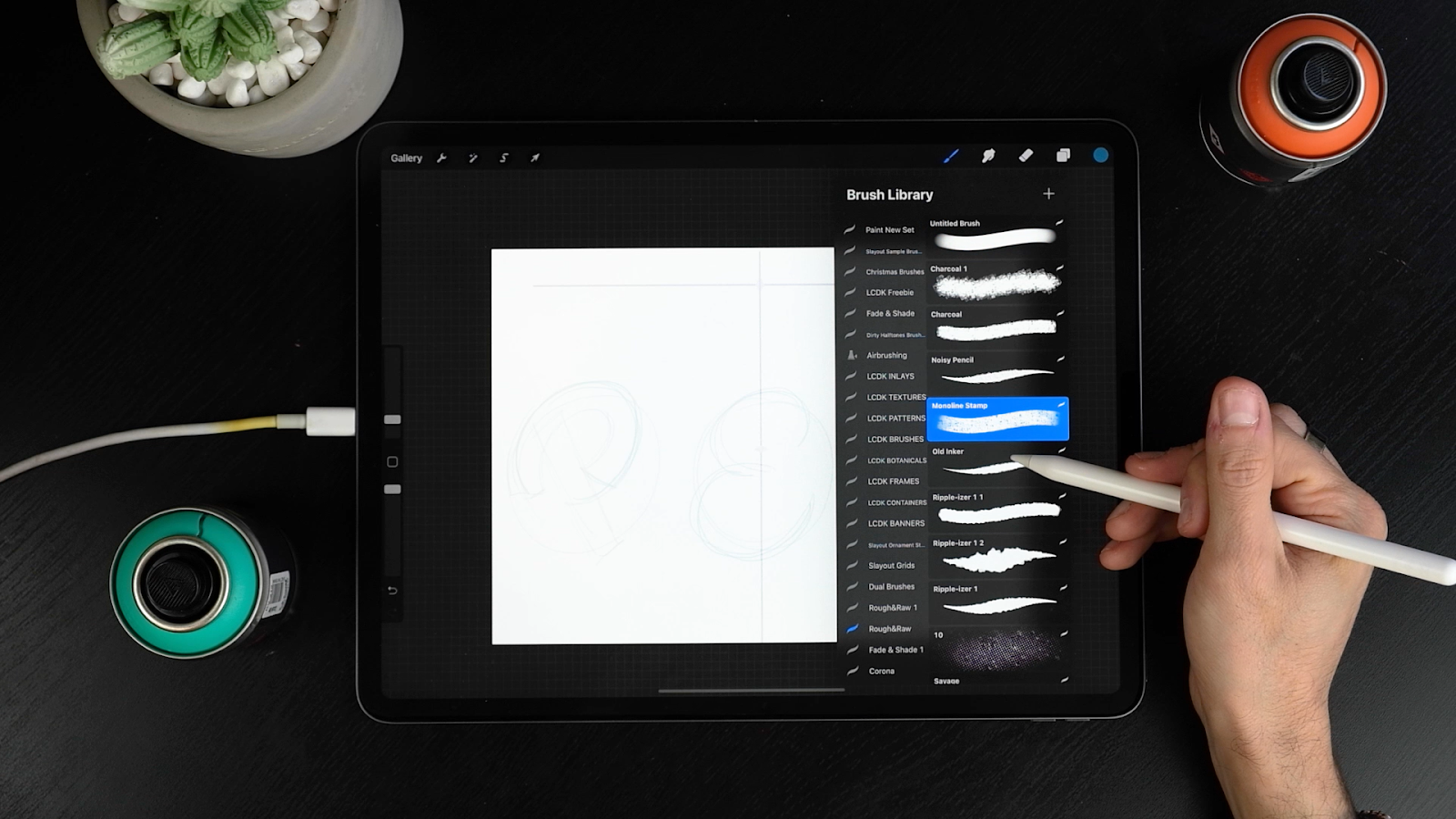
To make today’s lettering exercise easier, we’ll draw monoline letters using a Monoline Brush from the freebie collection.
- Sketch the letters, P E N.

- Once your pencil sketch is done, select the Monoline Brush and create single strokes on a new layer. Notice how your letters come to life. Remember that this is just an exercise and you shouldn’t aim for perfection at this point.


- Bring this layer’s opacity down and select a liner. We used a Rippelizer brush from our Slayout Brush Set but you can choose the native Calligraphy brush.
- Create a new layer and construct the letters again. Now you can address the small details and edits you want to make to the letters.

- Once the main letters are done, reposition them by bringing them to the bottom.
Pro Tip: If you don’t wanna overwhelm yourself find a 3 letter word to follow along the tutorial and once you feel more confident, try a longer word!

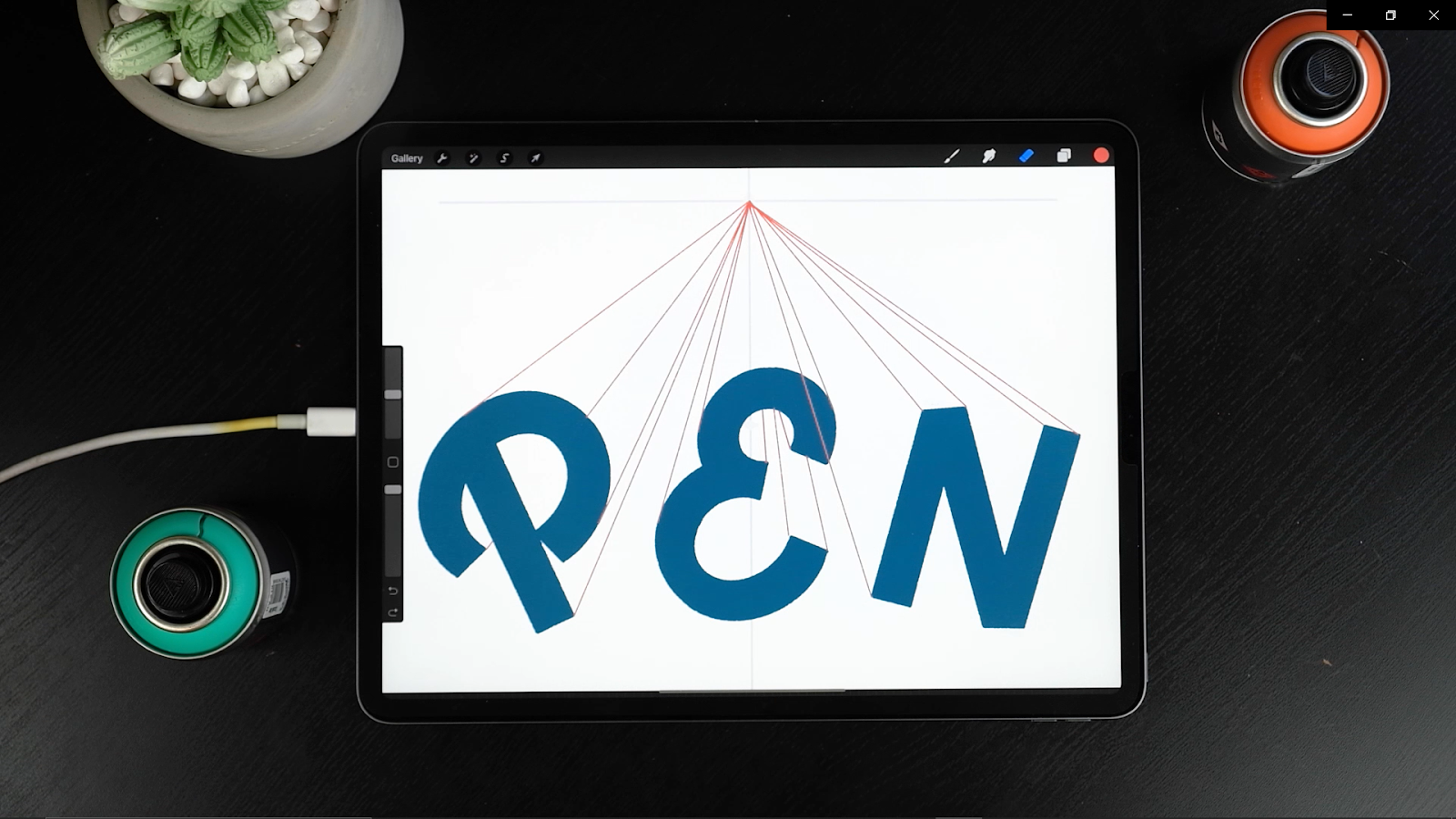
STEP 4: CREATE 3D GUIDES
Creating 3D guides will showcase how the projected letters will look like.
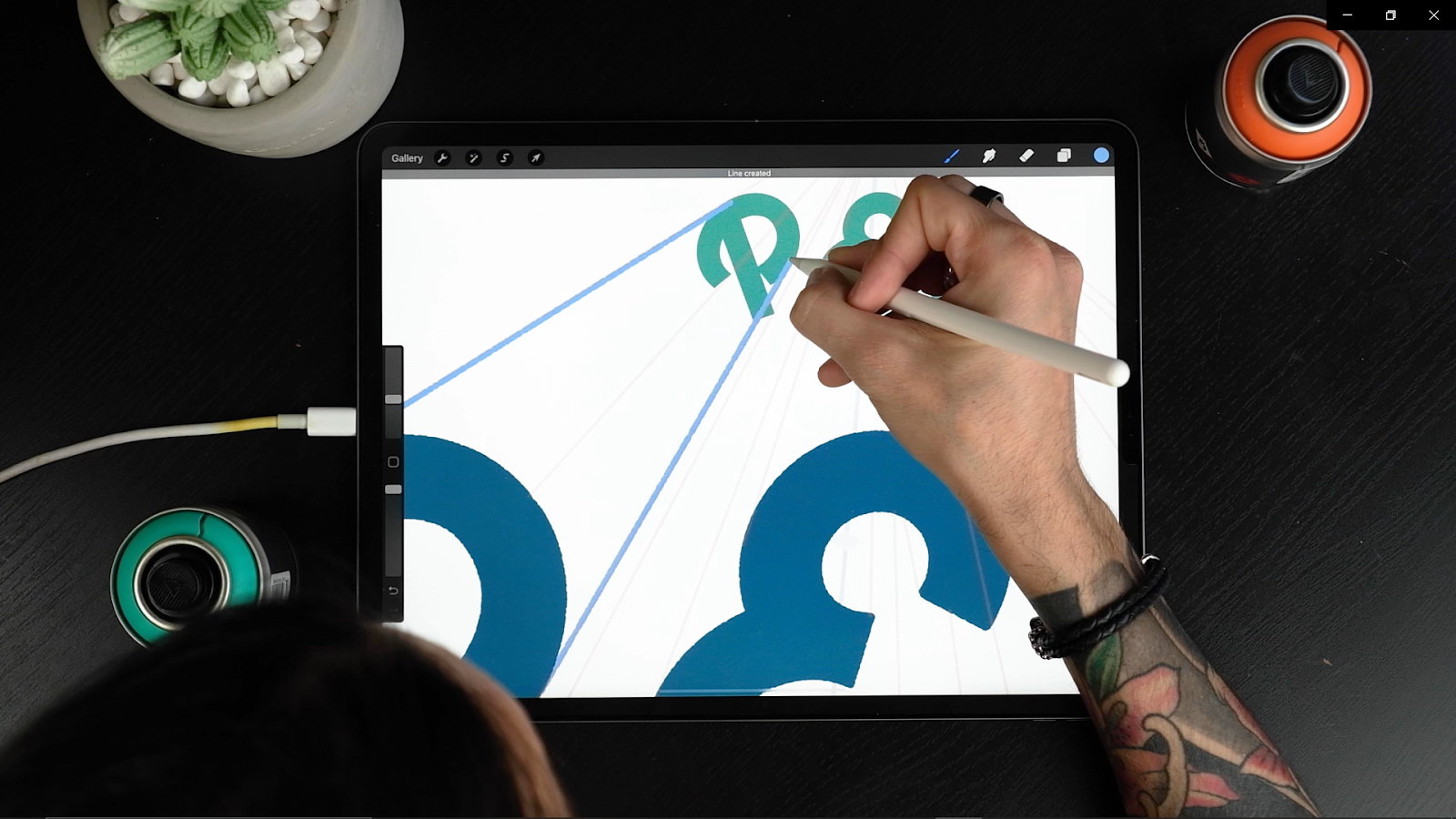
- Use the same liner from the previous, a new color and create a new layer.
- Next, revisit the center line you drew and draw lines that go from it to each corner of each letter. This will show the direction of your 3D.

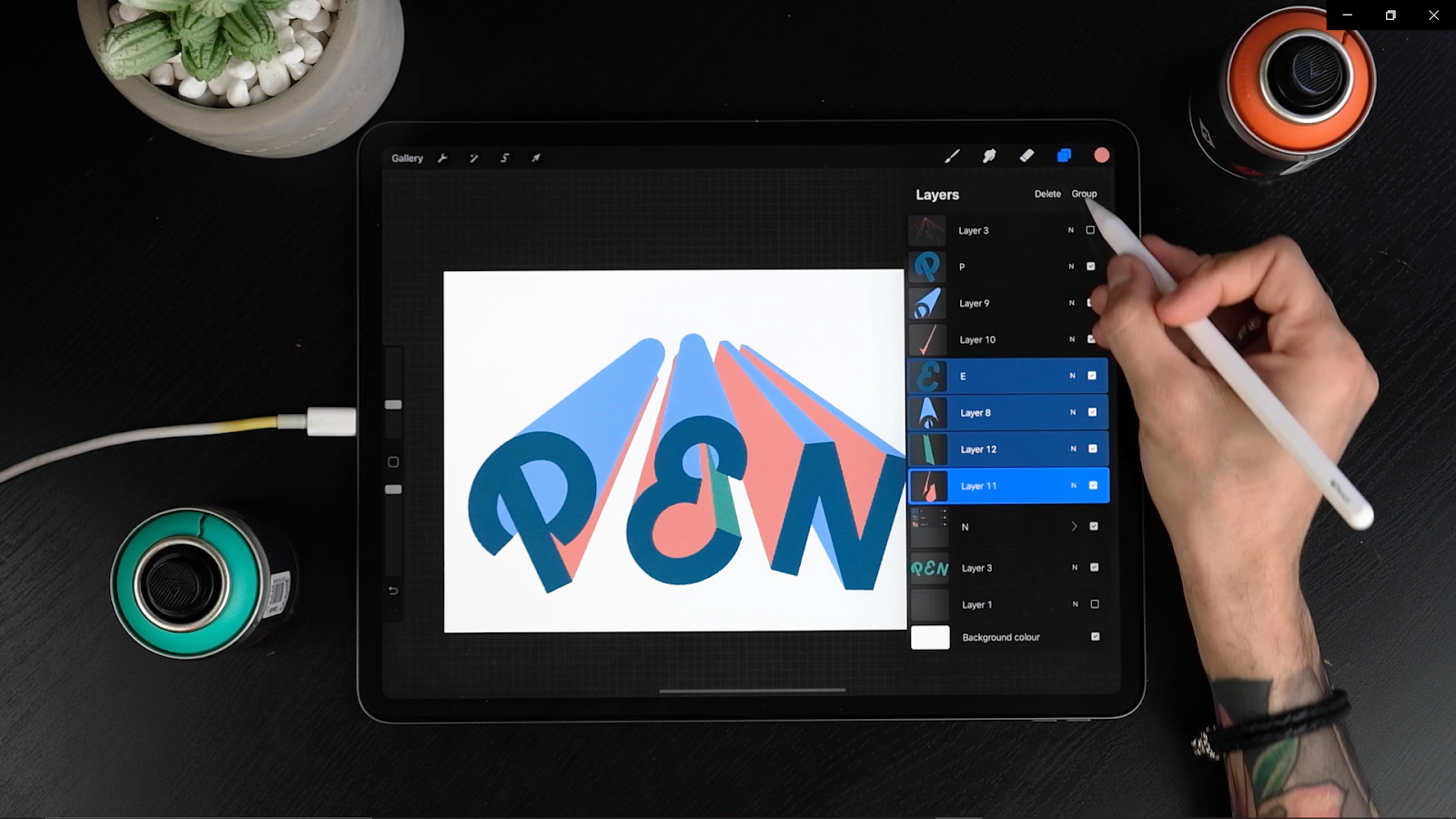
STEP 5: CRAFTING EXTRUSIONS
Now you can create 3D walls to your letters.
- Duplicate your letters and make the ones at the bottom smaller.
- Next, move them to the background by following the outer guidelines. The further you want the projection to go, the further apart these 2 layers will be.

- Now, let’s make the different walls by following the direction of your guideline with the shape of your letters.
- Change the color of the small word and separate each letter from the main word as a new layer.

- Then, create a new layer under each letter, choose a different color and start making the walls.
- The first wall will be the ones on top and these will cover most of them.


- Continue painting the 3D on the same layer as long as the different parts don’t touch each other.
- Create a new layer under this one to draw the last wall with a different color. We’re making a new layer just because we don’t want any part to touch with one another. Also, we choose a different color so we can differentiate the walls created on different layers.

- Repeat this process for other letters!
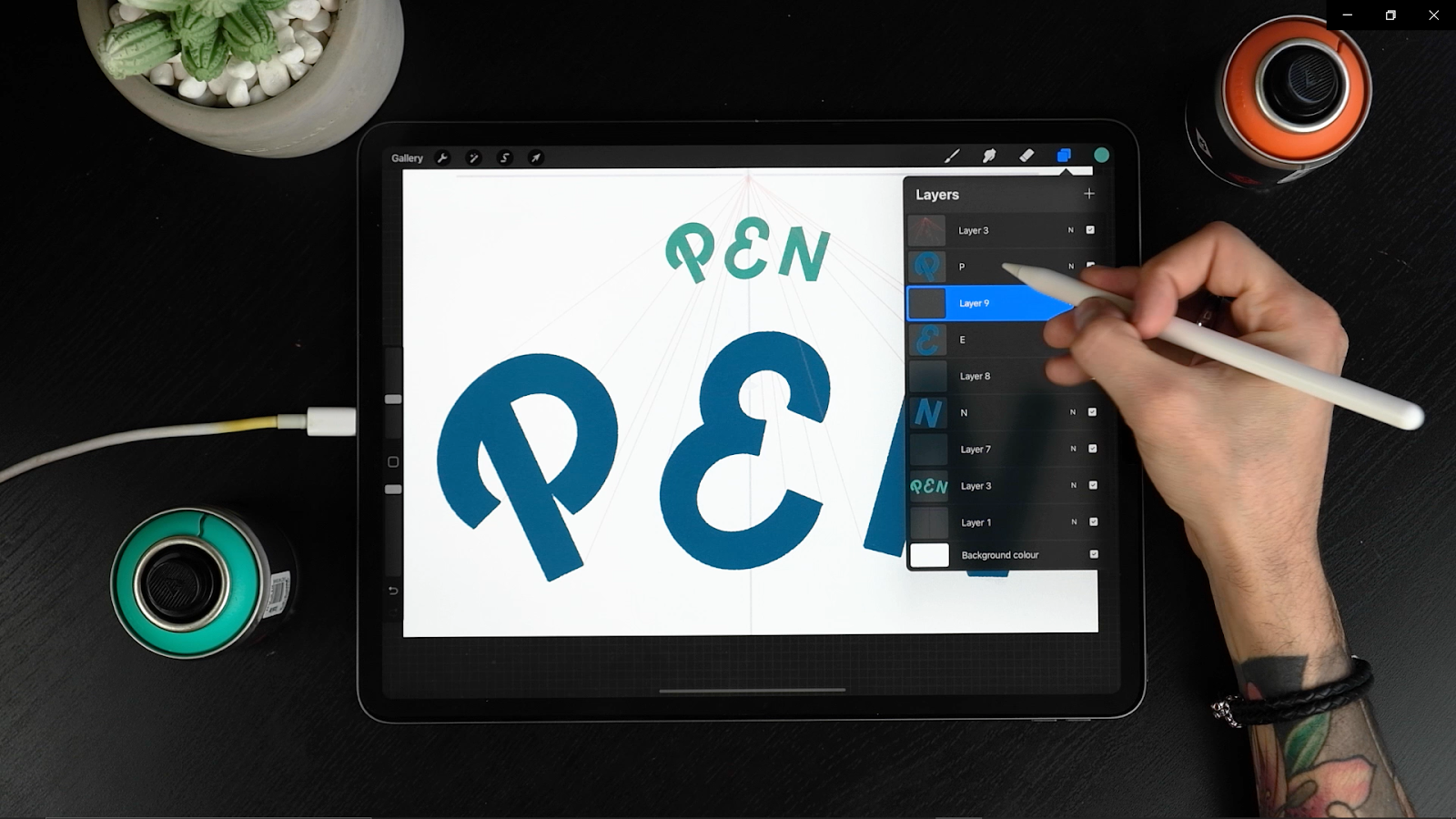
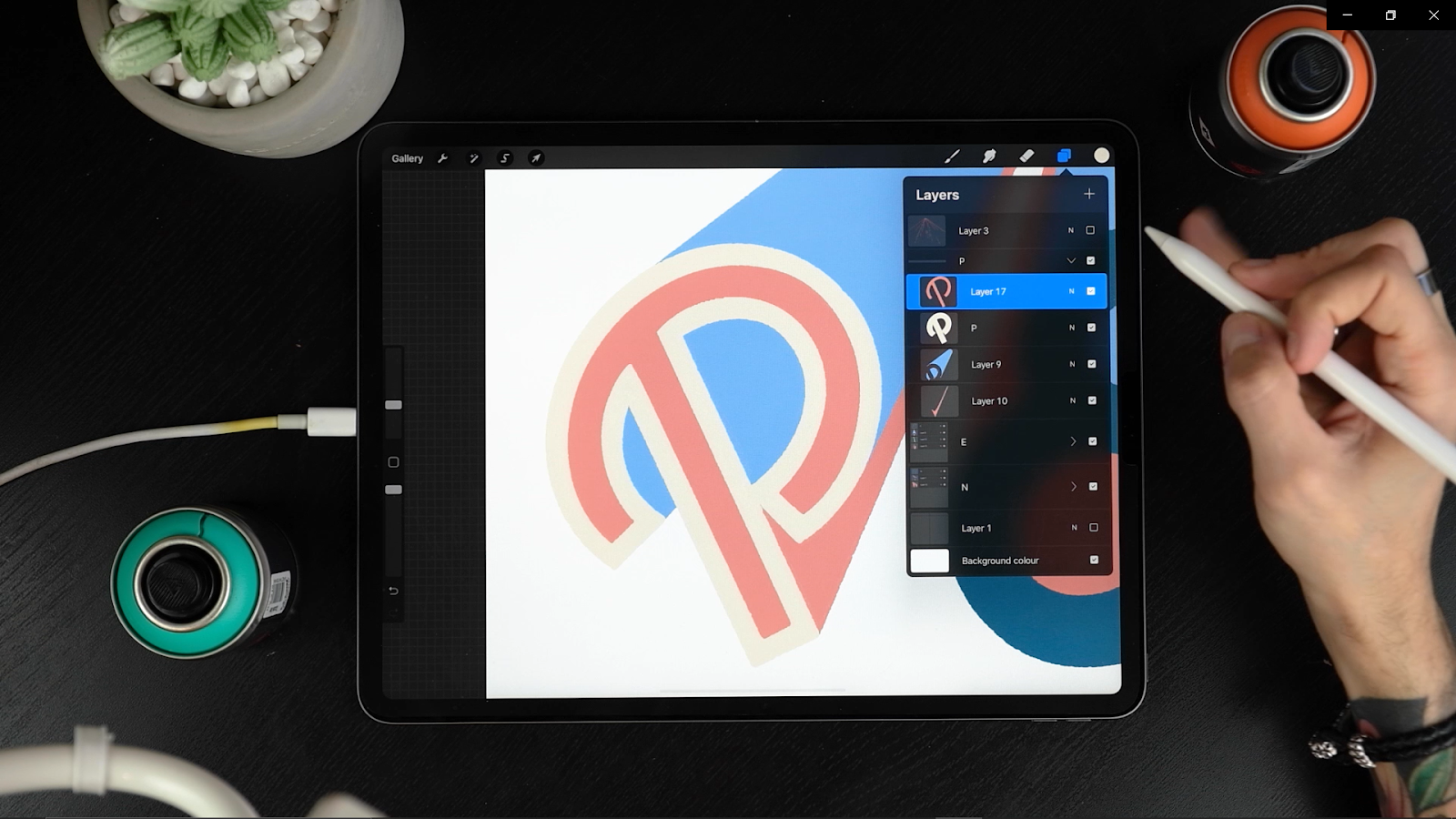
STEP 6: ORGANISE THE LETTERS
- At this stage, slide right the pencil on each letter layer and tap on Group on the top right corner.
- Next, tap on the group layer just created and change the name so we find things easily later on.

STEP 7: ADD LETTER OUTLINES
Creating outlines can be done in numerous ways. Today’s technique is inspired by Max from Lettering Daily.
- Go to one of the letters and duplicate it.
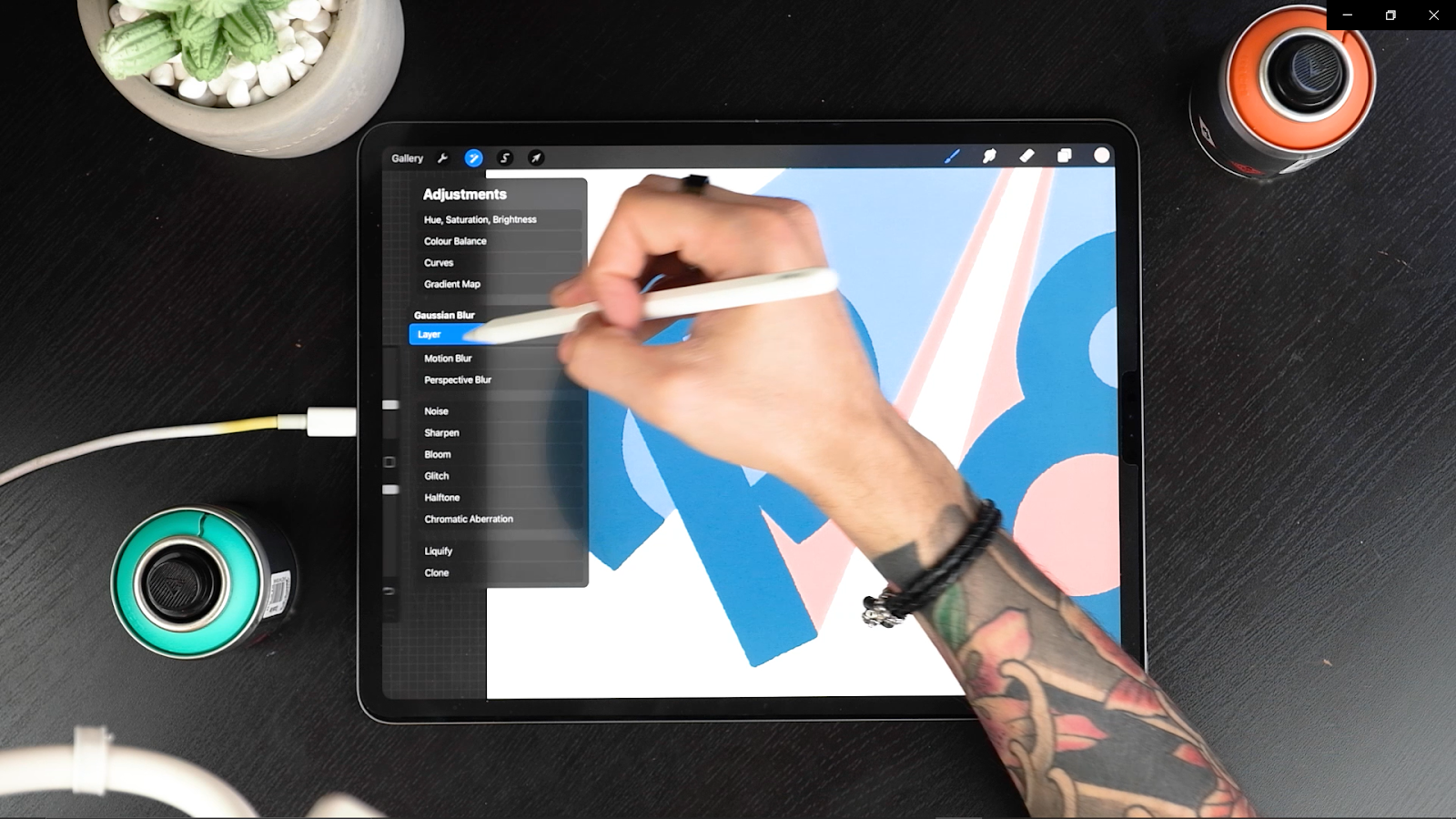
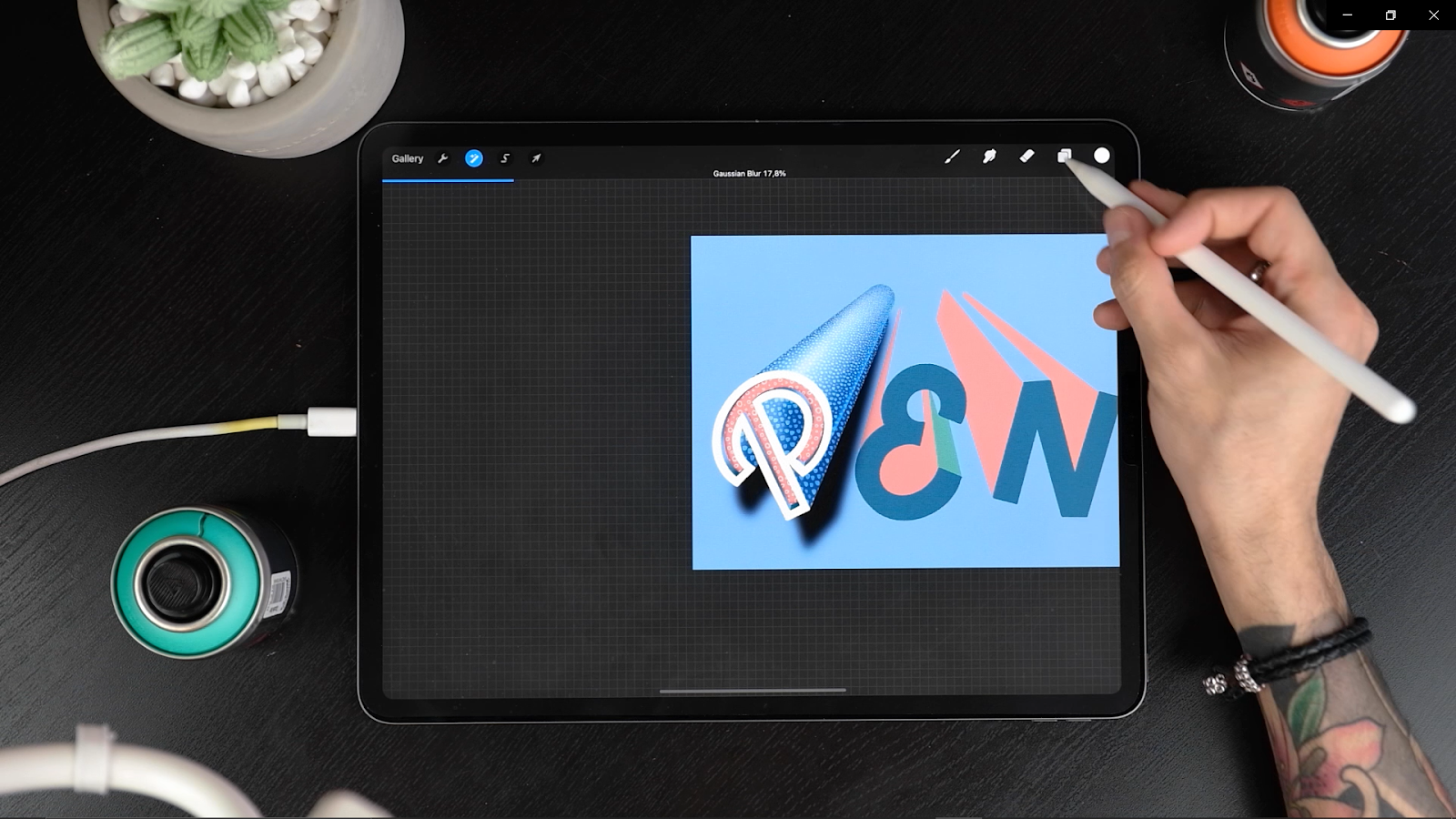
- Head to Adjustments, tap on Gaussian Blur and select about 0.5 blur by moving your pencil left and right.

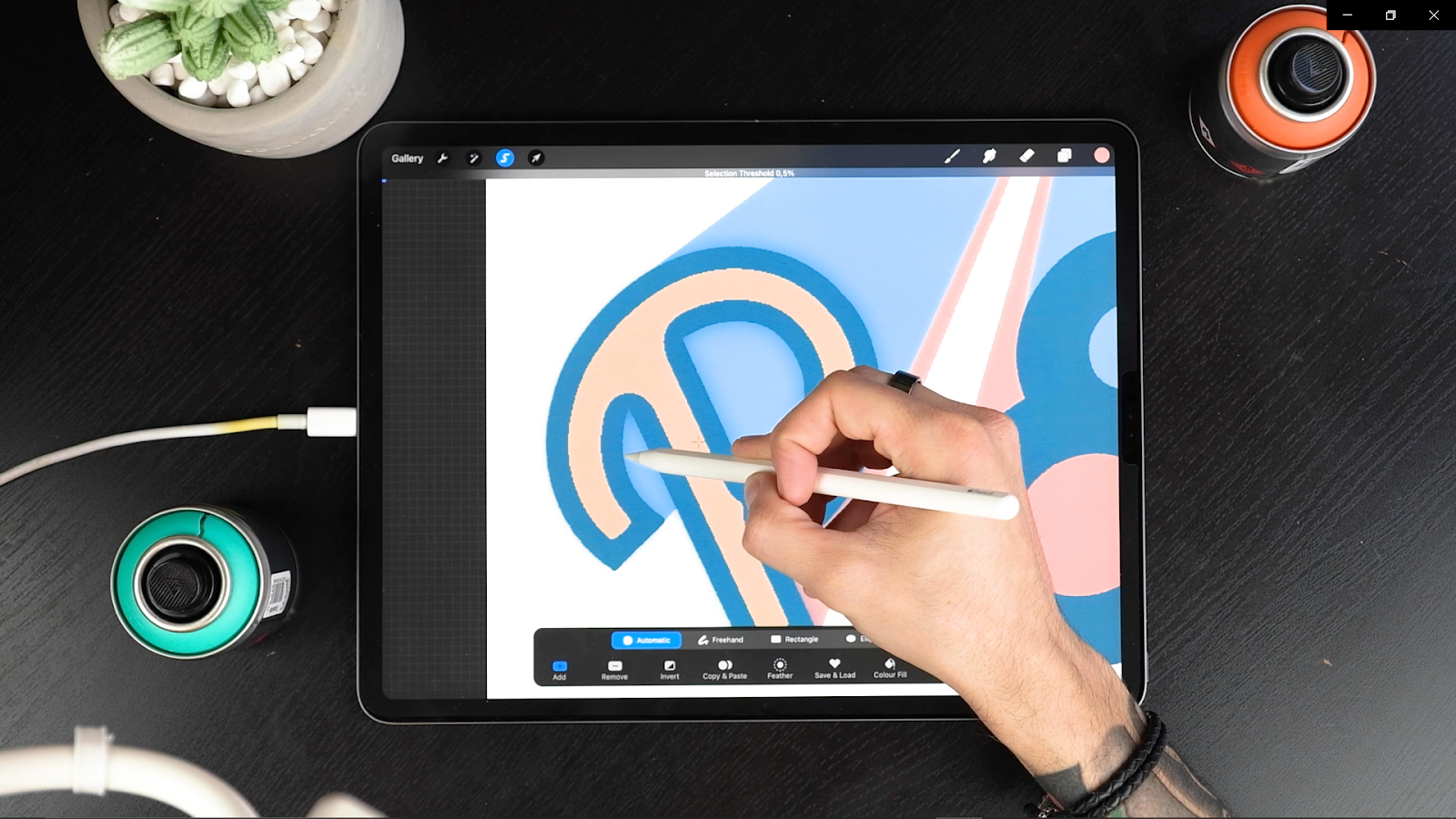
- Next, choose the selection tool, select Automatic from the bottom menu and tap inside your blurred letter.
- Again, move right and left until you’re satisfied with your selection.

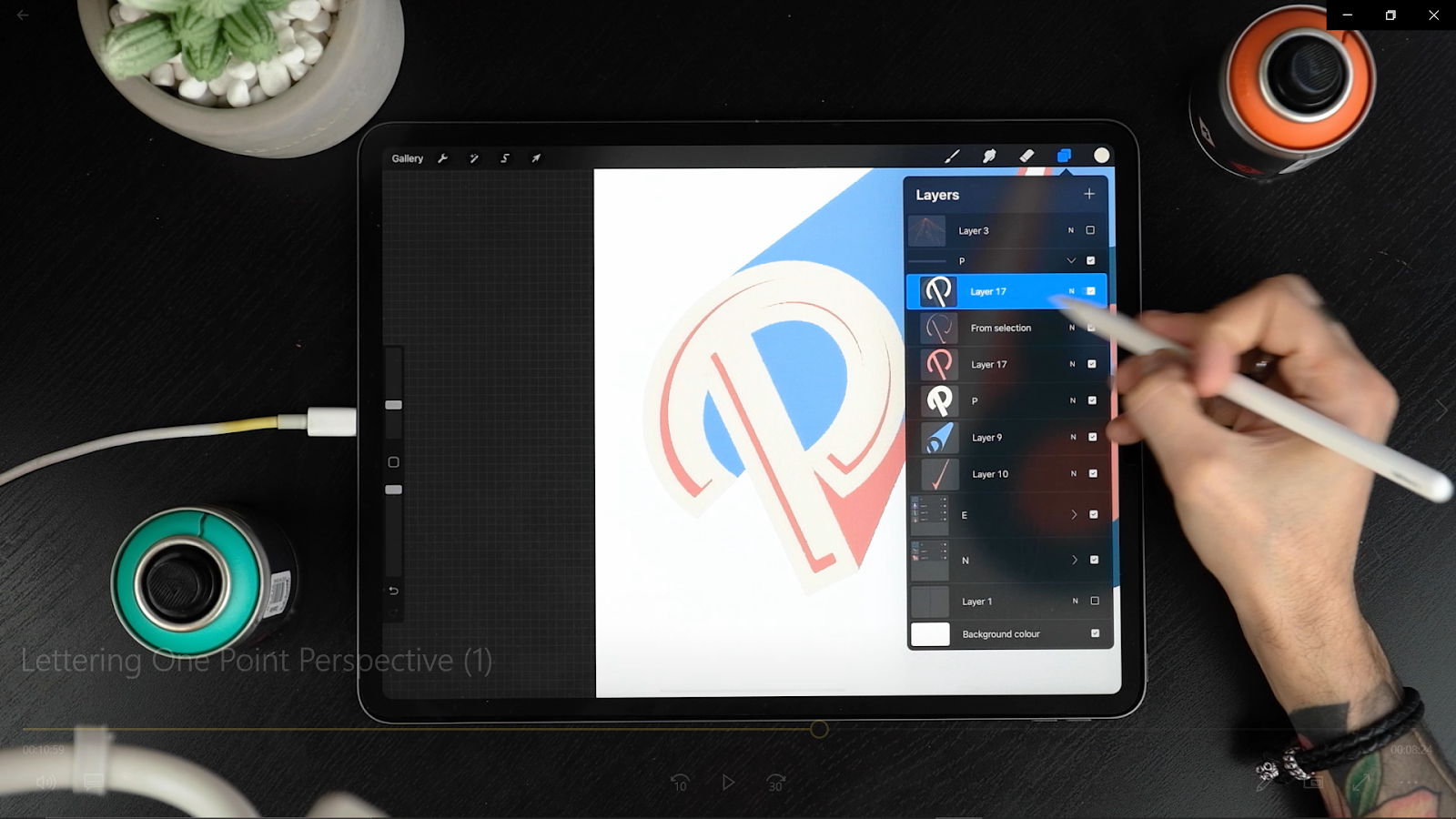
- Head back to your layer’s panel and create a new layer.
- Drag a color inside the selection and you’ll notice how you’ve created the inner part of the letter. The original letter will act as a letter outline for now.
- Next, use the eraser tool to get rid of the circled corners or any other parts you don’t like.
- Change the color of the original letter into white because this will act as a letter outline and it should be brighter than the inner part.

- Now create inner walls by duplicating the inner part and scaling it down slightly and moving it into the same direction as the 3D.
- Drag a different color to see the difference and move it around. The further you move it the more dimension your letters will have!
- Next, go to the Layers panel and tap on the newest layer and choose Select.
- Finally, tap on Invert from the menu at the bottom of the screen, select the inner part’s layer, scroll three fingers down the screen and tap on Duplicate; a new layer appears, get rid of the previous layer and drop a dark color on the new one.


Your inner walls are done!
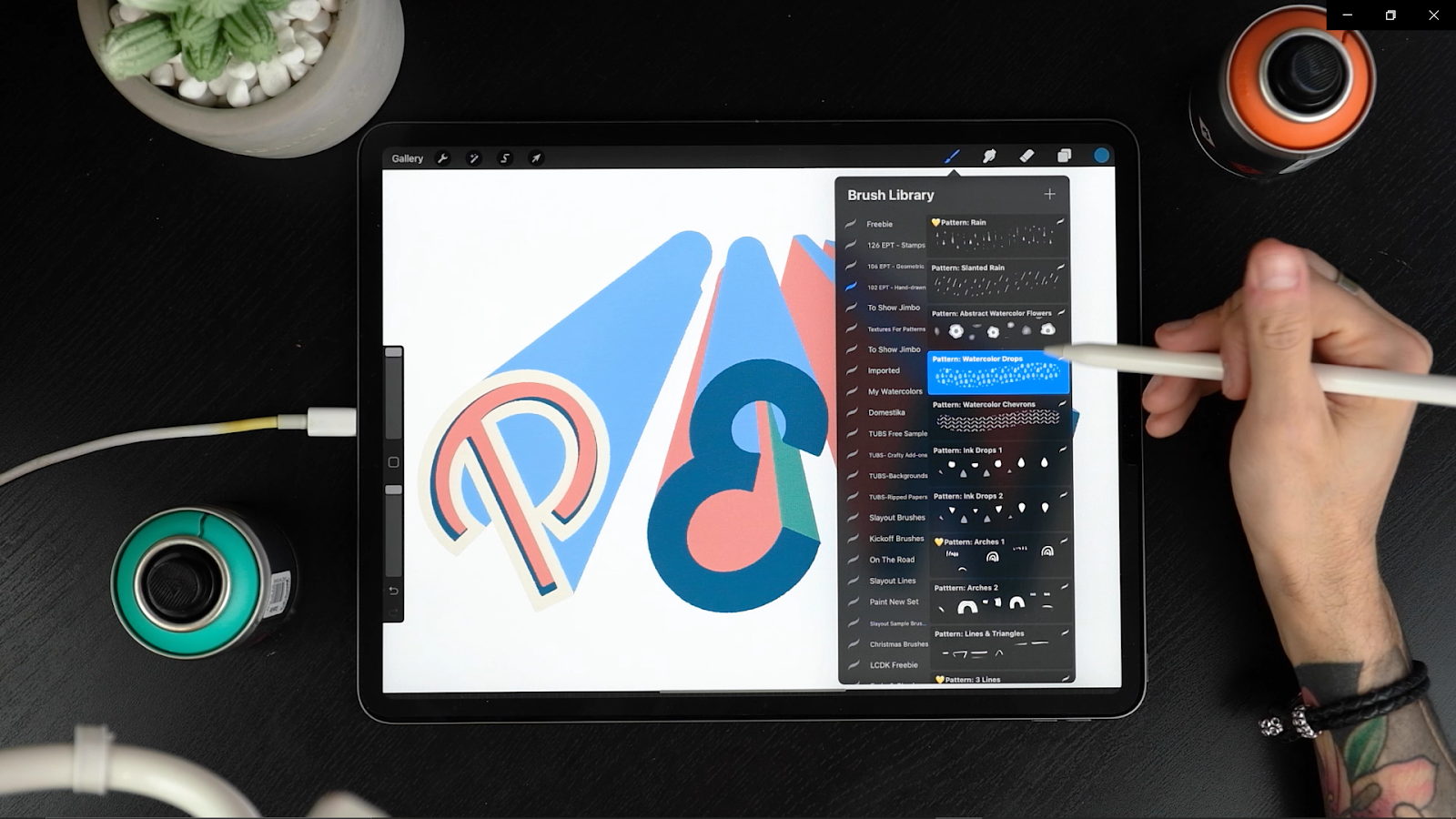
STEP 8: WARP PATTERNS
Before adding patterns, make sure all the 3D walls are of the same color.
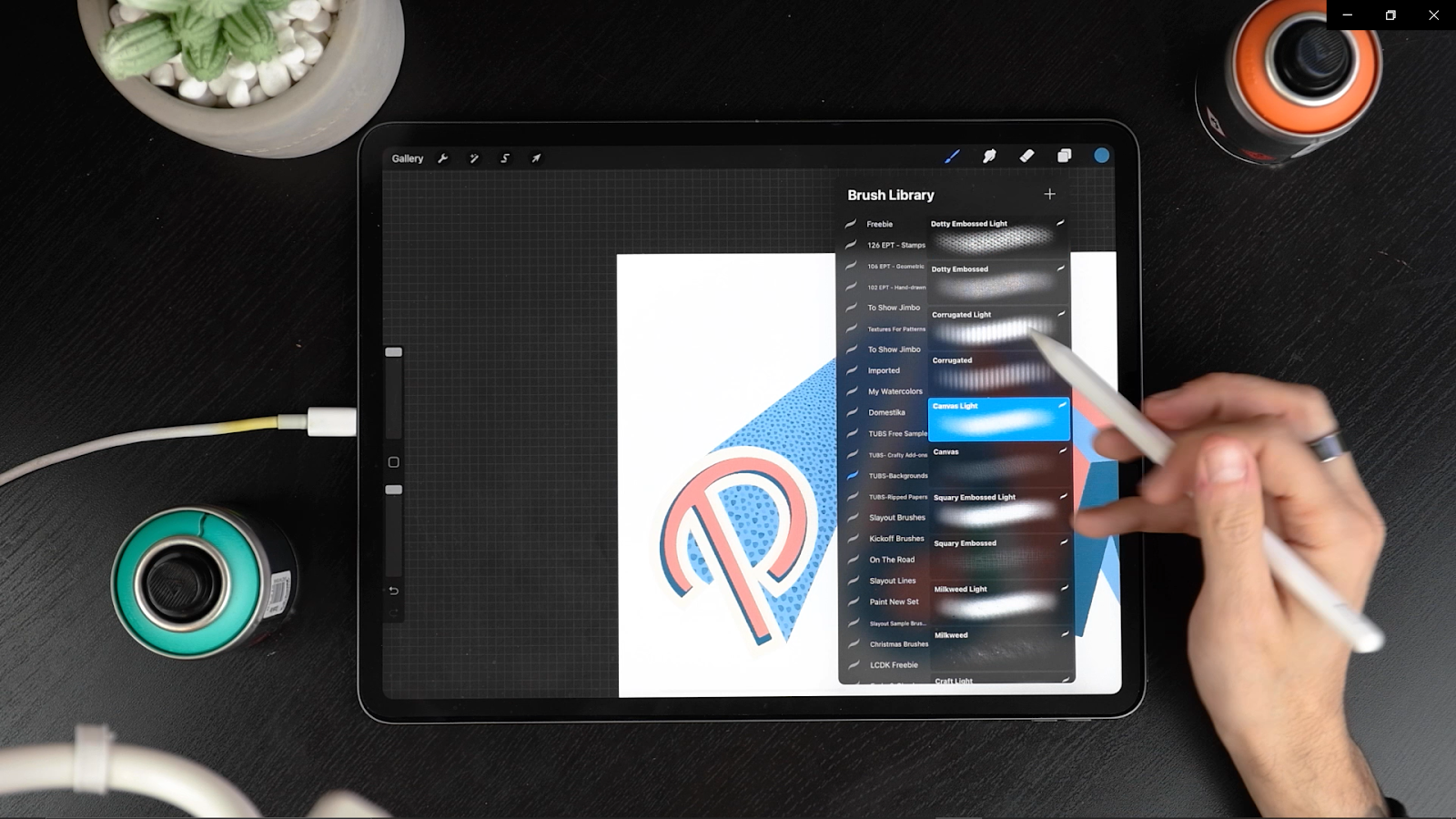
- Go to the Brush Library and select a pattern. You can choose the ones included in the Freebie or if you decide to get the whole pack, The Essential Pattern Brush Toolkit, you’ll find a total of 110 hand-drawn patterns and 115 geometric patterns.

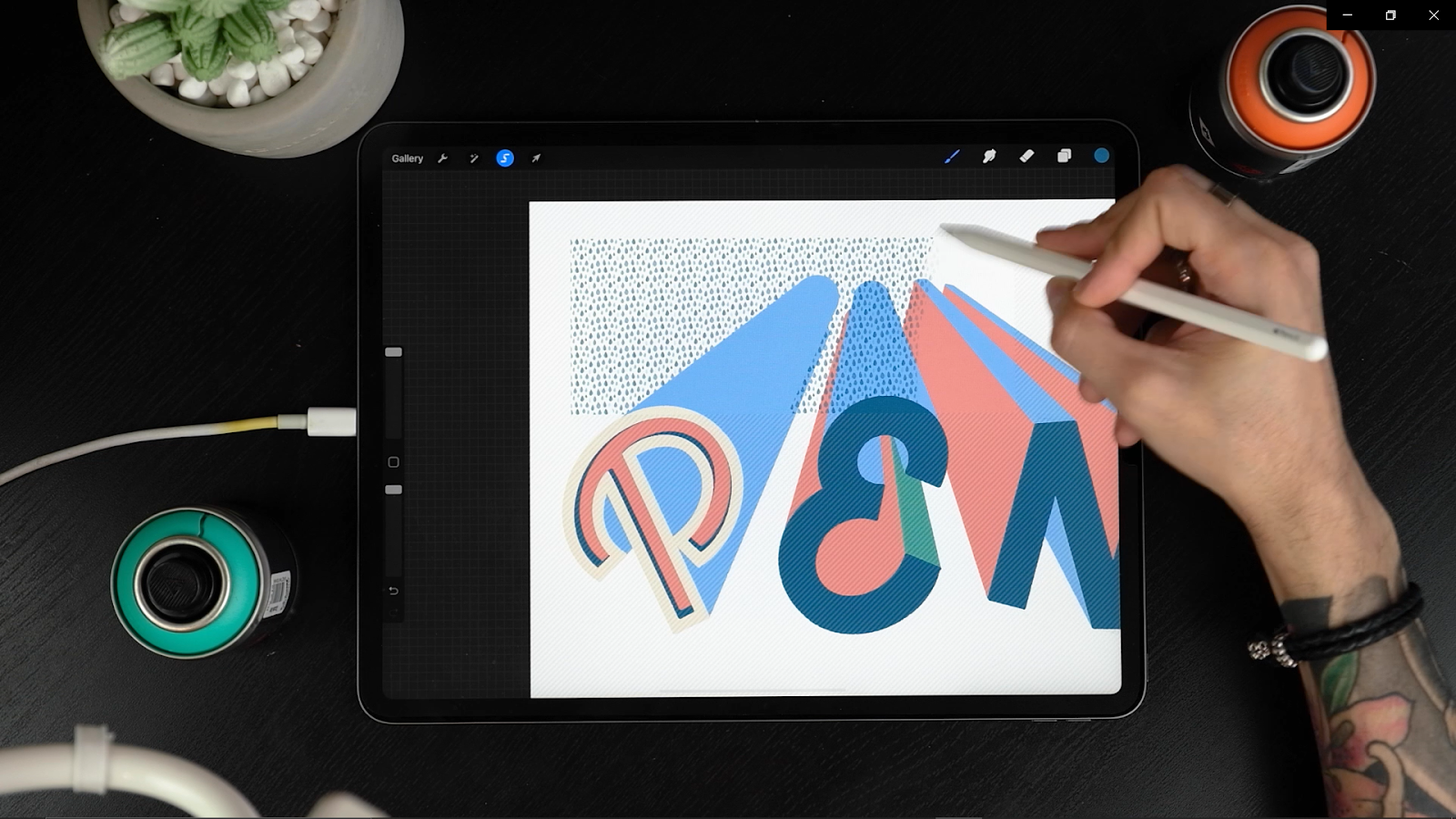
- Create a new layer on top of the main 3D wall and tap on the Selection tool. Choose the option “Rectangle” and make a selection as big as the wall you’ll add the pattern on. Then, select the pattern you’ve chosen and spray inside the selection.

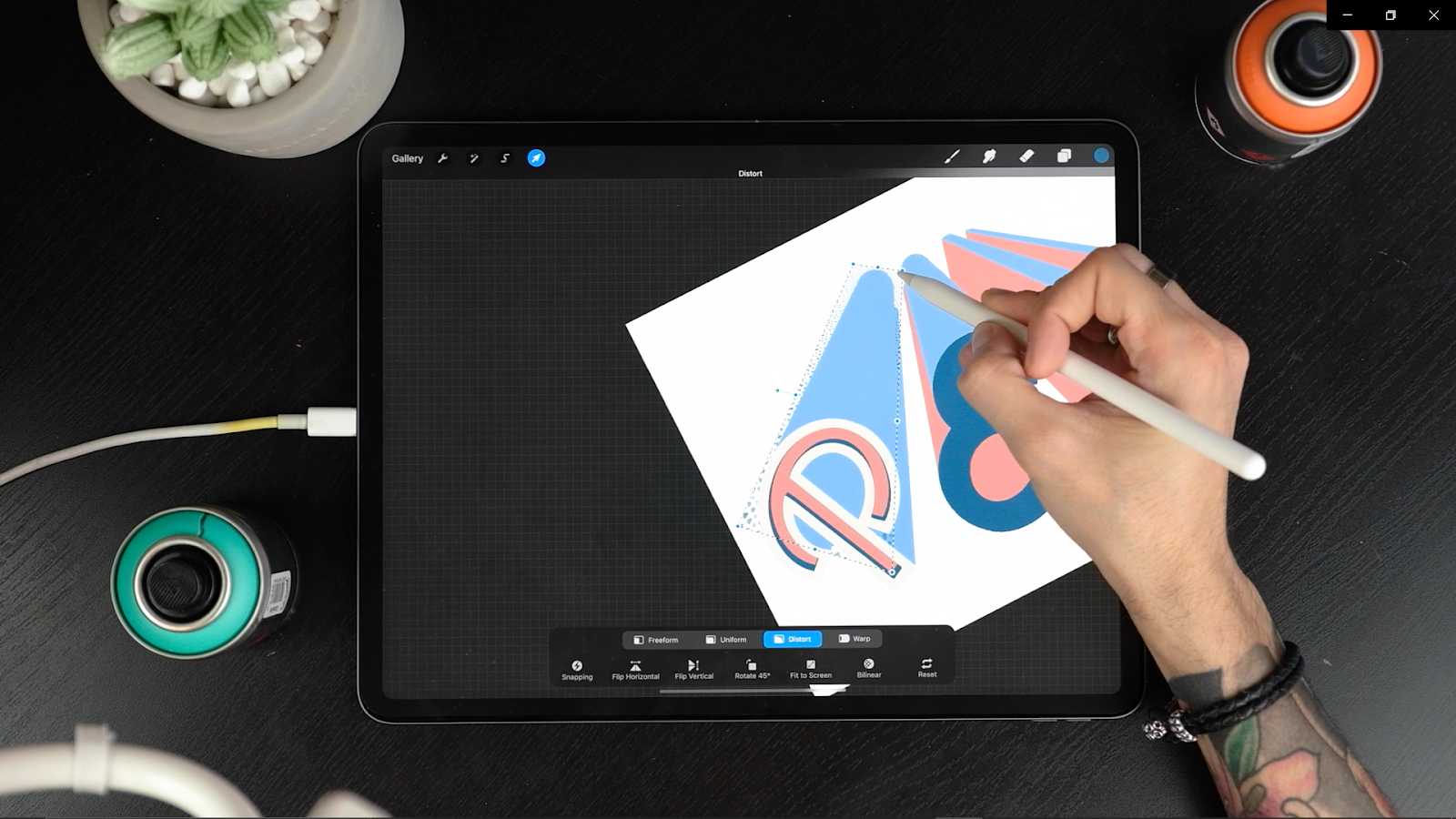
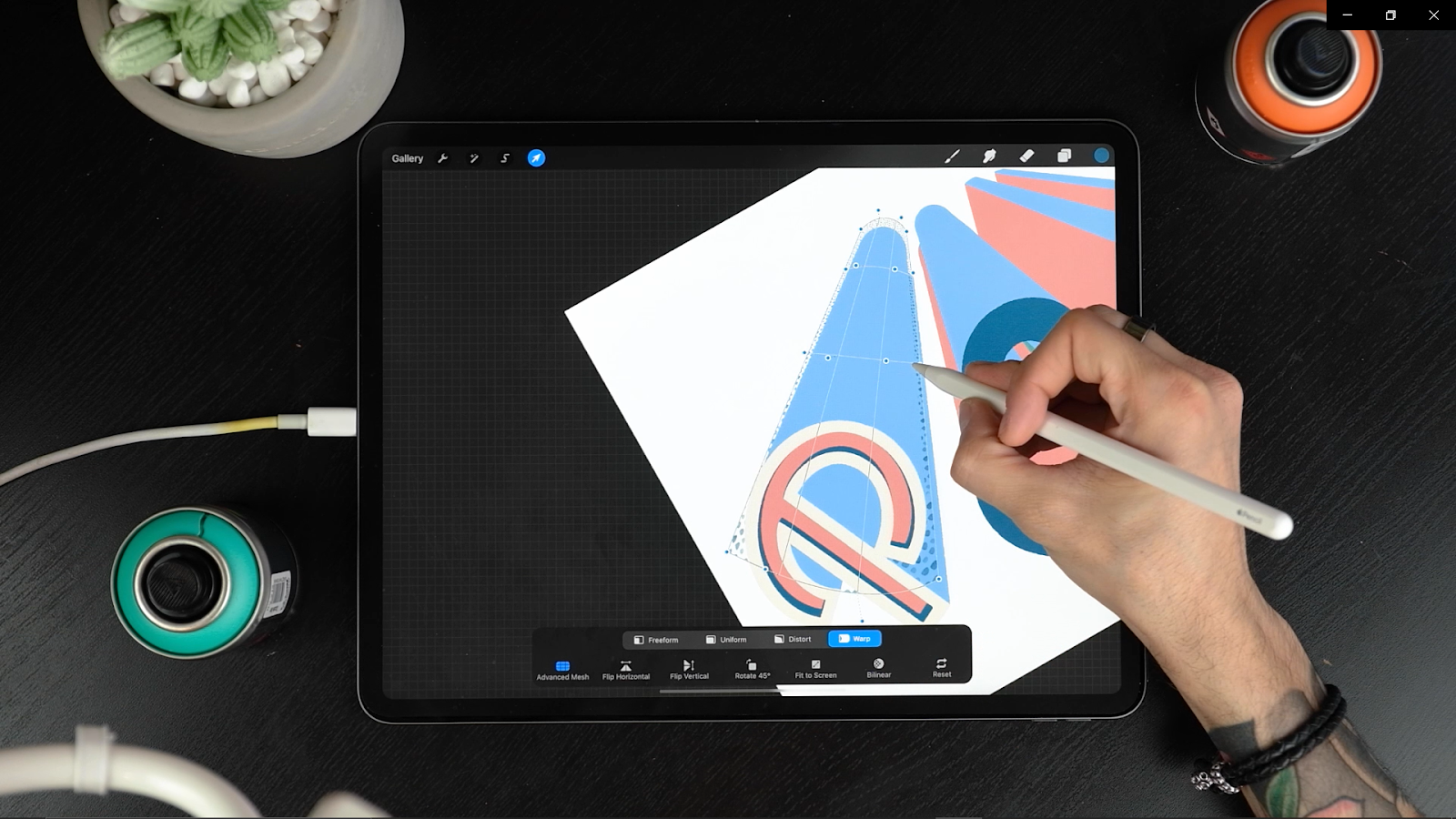
- Next, tap on the Transform tool and rotate your pattern around so it fits the 3D wall.

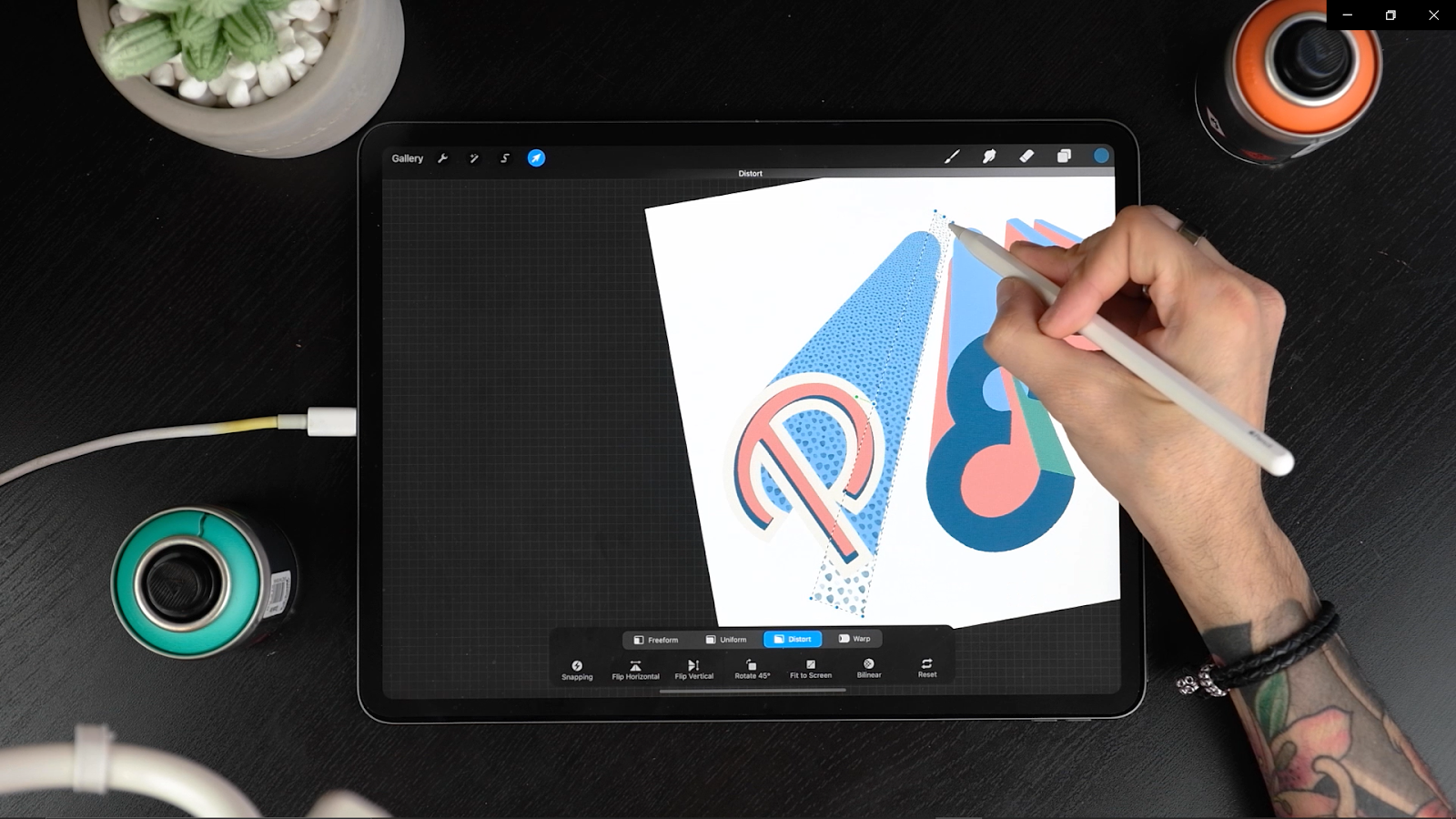
- Tap on Distort and align the corners of the pattern to the wall’s shape. Now select “Warp” and perfect the shape so it’s aligned perfectly. You can try the option “Advanced Mesh” to have better control of it at the alignment.

- Once the pattern fits the shape perfectly, move the layer above the shape, tap on the layer and click on Clipping Mask to make sure nothing gets out of the shape.


- Repeat the same steps for the other walls.
STEP 9: ADD SHADOWS
- To add shadows, start by creating a new Clipping Mask in between the patterns and their walls.
- Select a sprayer. We’ve used a Canvas Light brush from The Ultimate Background Set but you can also find Procreate’s native Soft Brush under the Airbrushing panel.

- Spray on the sides and leave the middle of the wall untouched. This will give you depth and will leave the piece ready to add some lights.
- At this stage, switch between different modes to see what looks better. For today’s piece, we are using Multiply for shadows and blending the colors perfectly.

- Repeat the shadows on the other walls.
STEP 10: ADD LIGHTS
- Create new clipping masks on top of your shadows, set them at overlay and spray some lights with a lighter color using the same brush you used before.
- Use a smaller brush size for the lights to differentiate one shadow from another and then spraying the parts where you didn’t include shadows before.

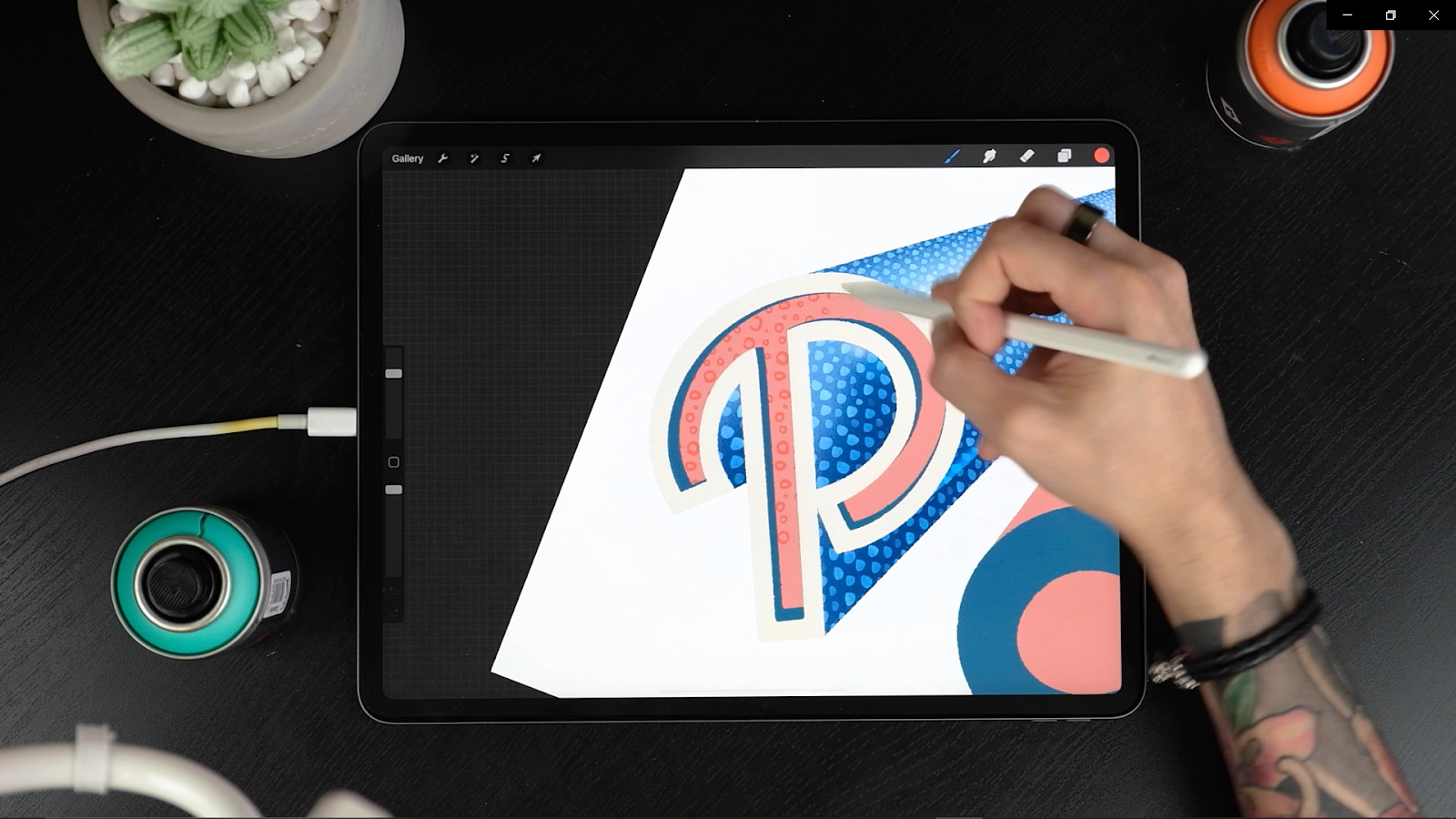
STEP 11: ADD FINAL TOUCHES
You are almost ready with your awesome piece, let’s add some final touches.
- Create clipping masks on top of each layer you want to add a pattern on; spray some more different patterns and play around with modes.



- Add some more lights and shadows on the inner walls.
- Next, add drop shadows in the inner walls by duplicating the layer you want to add the drop shadow to and dropping a dark color on the layer below.
- Set the layer to multiply and move it following the 3D direction. Make sure it is a clipping mask and add a Gaussian Blur as you did previously. Here, feel free to play around with different modes, we chose “Overlay” at the end.

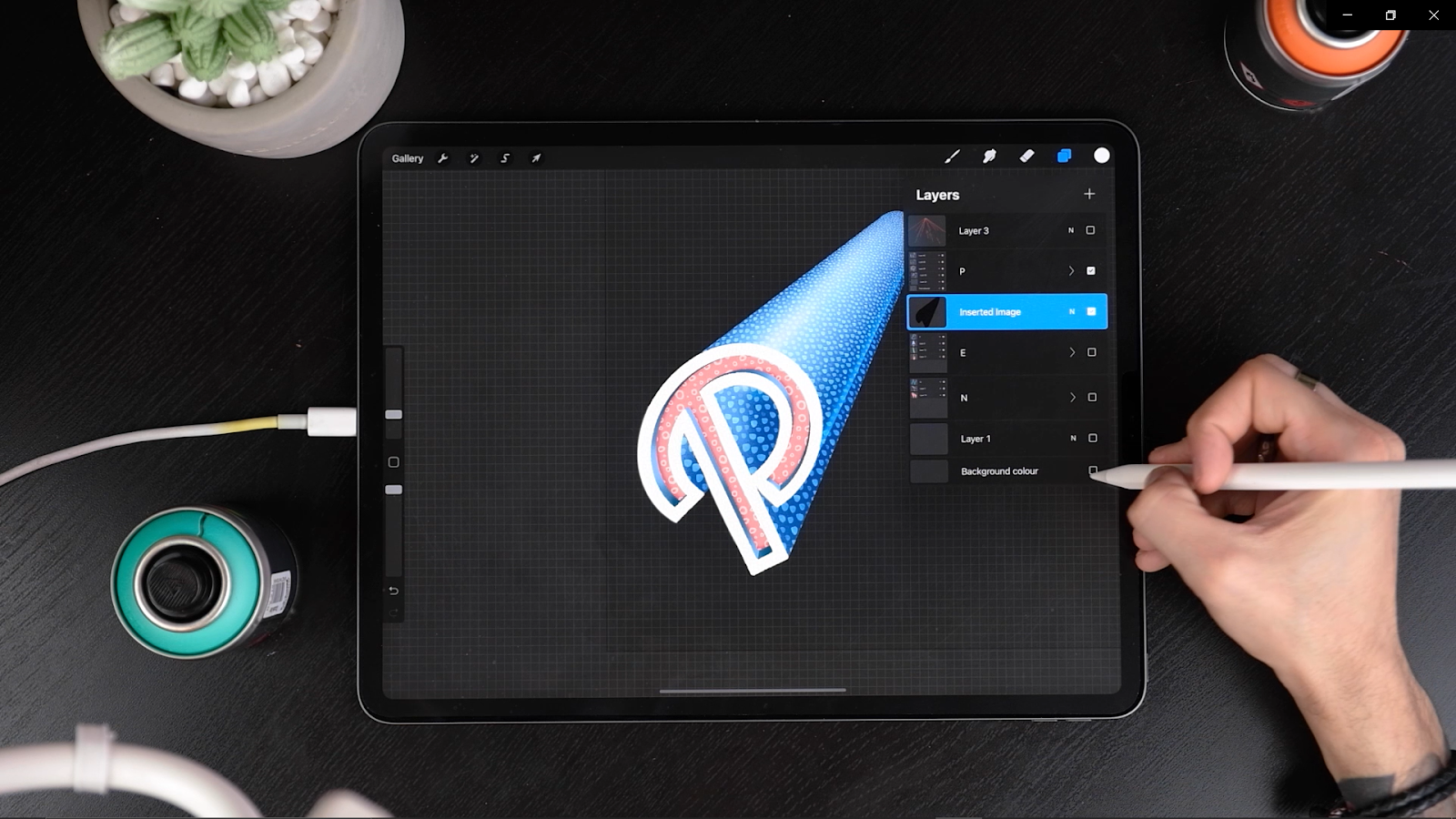
- Now, make a new layer on top of everything and select a Calligraphy Native Brush to add more highlights for final touches to the letter. Also, we changed the Background Color so the highlights look better!

- Add a drop shadow on the letter. Compress all the groups by tapping on the little arrow in each group. Next, deactivate all the layers except the letter you’re working on (including the background) and go to Actions Copy Canvas. Now scroll three fingers down on your canvas and tap on paste. You’ll see the whole letter is pasted in one single layer.
- Now go to Adjustments, Hue Saturation Brightness, and once inside bring the Brightness down to 0.
- Head back to your layers panel, move the layer below the original letter, activate the rest of the layers and with the transform tool distort the shadow so it follows the direction of your perspective.

- Finally, add a Gaussian Blur and bring the opacity down for more realism.


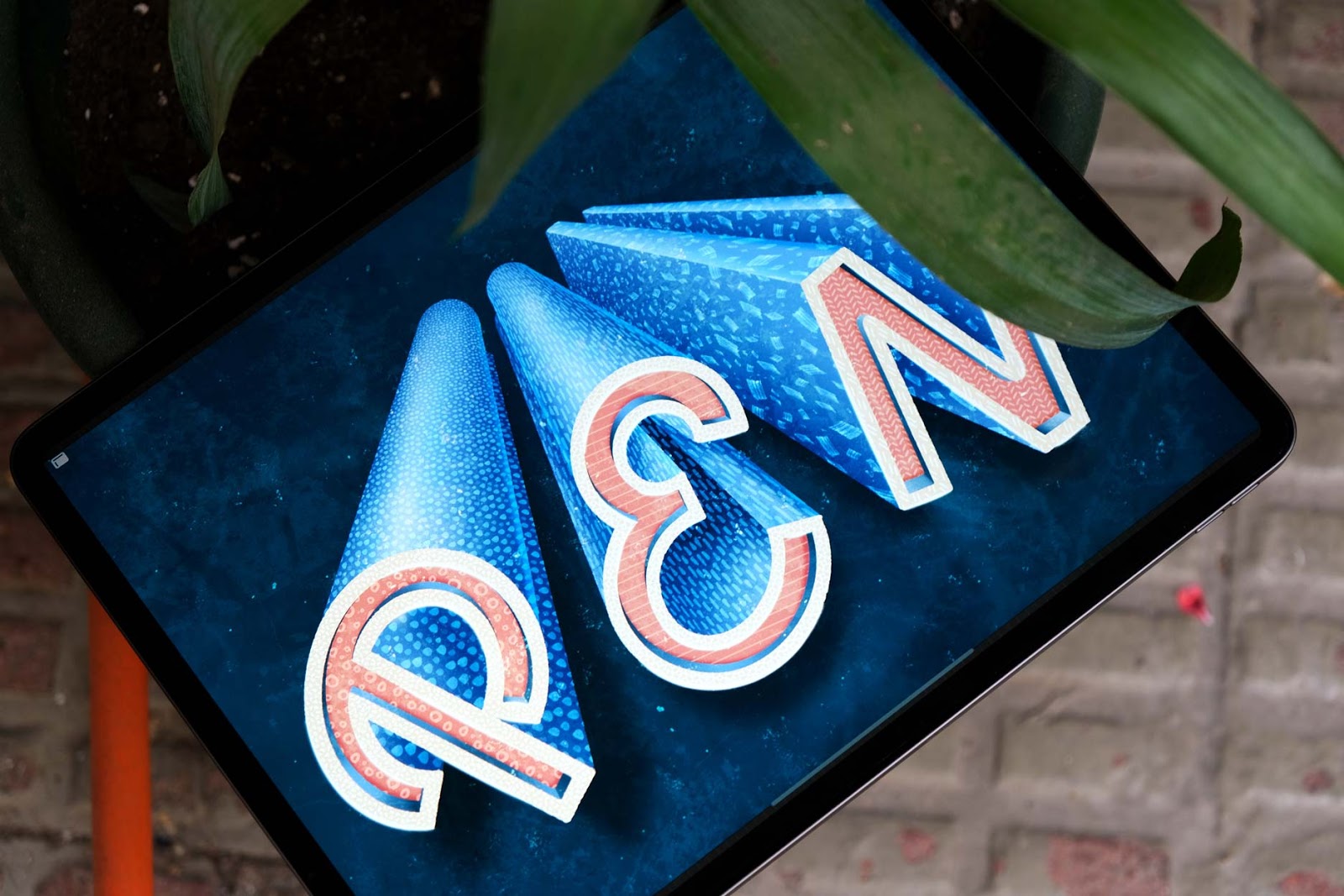
And voilà! You have got yourself an amazing lettering piece. Creating 3D letters isn’t hard, just follow this tutorial and start with a three-letter word to begin with, and you will nail it. We are super thrilled to share our newest brushes with you, The Essential Pattern Brush Toolkit. We have also used this product in today's tutorial. Beautiful patterns can make any piece stand out, from a leaf to a 3D piece. Add some patterns and BAM! you have a unique design ready. So, we thought why not create some cool patterns that could be your go-to picks for your designs.

THE END!
We really hope you enjoyed this and that you made some beautiful illustrations. You can always leave a comment or reach out to us on Instagram @jimbobernaus if you want to leave feedback or tell us if you would like to learn something particular. We would love to help you out!
We wish you a spectacular day with a taste of creativity. And now - letter away!
Join our Newsletter Community, to get access to all of our freebies, including free Procreate Brushes, Textures, Fonts, and other fresh stuff!
